Forestry CMS Snippets Demo
Snippets in Forestry are pre-defined chunks of text that can be inserted into your content. Think of them like WordPress Shortcodes. In this tutorial I will show you how to create a reusable snippet to embed responsive iframes.
0. Prerequisites
This tutorial assumes you have a site up and running on Forestry. I will be using Jekyll in this tutorial, but Forestry works with all major static site generators. Also note that the responsive embed works because of Bootstrap. I created a Jekyll Boostrap Starter Theme if you’d like to follow along.
1. Creating a Custom Snippet
- Create a
.forestry/snippetsdirectory. - Create a file ending in
.snippetin the.forestry/snippetsdirectory.- In this case, I created a file called
iframe.snippet
- In this case, I created a file called
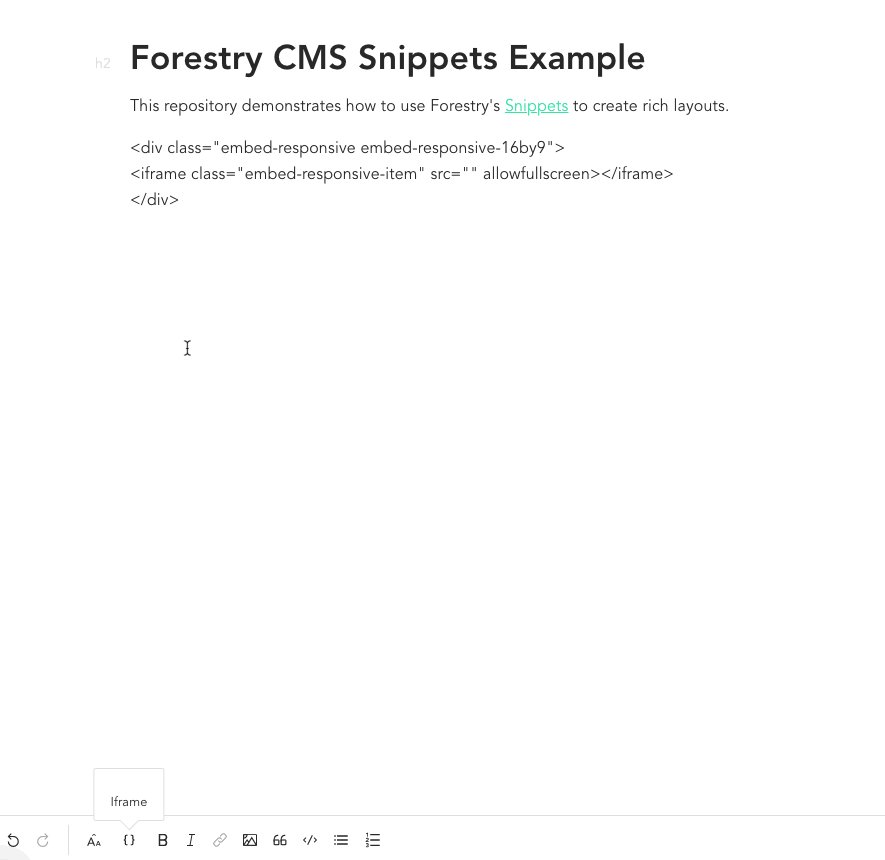
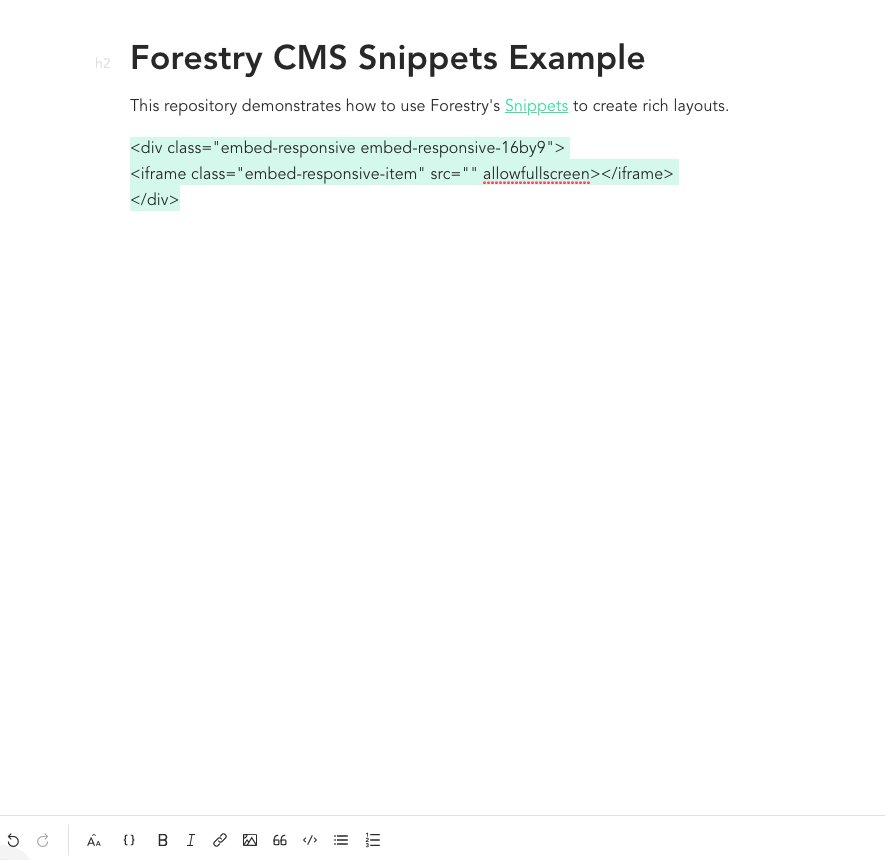
Now this code will be available as snippet when using the content editor.